ホームページ作成の基本は
HTMLとCSSにあり
個性が息づくCSS

頑張る、頑張らないの? フリーランスはすぐ目の前です。

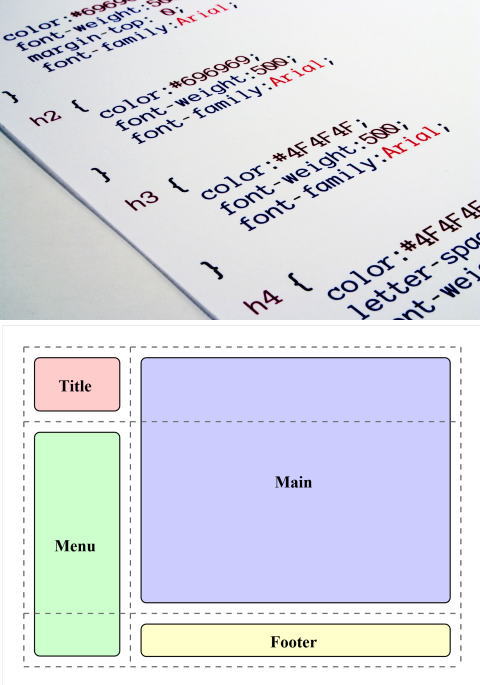
HTMLはHTML構文がホームページ作成の基本で、なんかパソコンの画面と対話しているように感じられて、とても新鮮でした。

CSSってCascading Style Sheetsっていうんだけど、これがめちゃ面白い。ブラウザーで自分の作ったCSSが反映されると感激

コーダーの必須条件ですね
チャットGPTをうまく使うと暗記しなくてもいいから、大丈夫
月謝コース料金
| HTML+CSS | 単 価 | 時 間 | 月 謝 |
|---|---|---|---|
| 6時間 | 2,500 | 6 | 15,000 |
| 8時間 | 2,200 | 8 | 17,600 |
| 16時間 | 2,100 | 16 | 33,600 |
テキスト代も無料が嬉しい
始めやすい激安月謝制【税込】入学金も永久会員制で5,500円

ちょっとここで簡単にHTML+CSSの説明をします。
検索エンジンの上位に表示されるようにCSSを使ったページの作成が必須だから しっかり学ぶ必要があります。もちろんHTMLを理解したうえの事ですが、文字や表の装飾だけではなく、全体のレイアウト管理もスタイルシートで行います。
内容の記述と使い分ける事で検索エンジンにも好かれるページが完成します。さあ、ホームページ作成を作り始めよう

ワタシは検索エンジンに好かれるホームページを作る
ドタキャン10分前までOKは大阪や滋賀からも通っている人の気持ちが解かる
いろいろパソコン教室を探してみたけど この条件でこの金額はありえなかったです。

基礎のツールを使えるようになるのはだいたい25時間くらいです。まずは簡単な作品から初めて少しずついい作品を作っていこうね。

上位に表示されなければ意味がないSEO対策もしっかりだけどHTMLとCSSでドラマティックになんか凄い!

Quickreferenceにリンク貼っておいたから参考にしてね
無料体験申込